目次
- 1 ホワイトペーパーのデザインが重要な理由とは
- 2 ホワイトペーパーを作成する目的
- 2.1 新規リードを獲得するため
- 2.2 見込み客を育成するため
- 2.3 受注の可能性を高めるため
- 3 ホワイトペーパーを作成する前に確認すべきポイント
- 3.1 テイストとテーマカラー
- 3.2 メリハリのあるフォントサイズ・カラー
- 3.3 図表・イラストを入れる
- 3.4 余白と文字数
- 3.5 テンプレートを参考にする
- 4 ページごとに解説するホワイトペーパーのデザインポイント
- 4.1 表紙は内容が一目でわかるようにデザインする
- 4.2 目次は表紙のイメージと連動させ、内容をわかりやすく整理する
- 4.3 中面ページでは図解やイラストを活用して情報を視覚化する
- 4.4 オファーページでは、読者に期待する行動を明確に示す
- 5 思わずダウンロードされるホワイトペーパーデザインの秘訣
- 5.1 文字サイズやフォントを工夫して、読みやすさを高める
- 5.2 デザインに統一感を持たせること
- 5.3 掲載場所に合わせてデザインを調整する
- 6 すぐに使える3つのホワイトペーパーツール紹介
- 6.1 定番の「Microsoft PowerPoint」
- 6.2 直感的なデザイン制作ツール「Canva」
- 6.3 プロも愛用する「Adobe Illustrator」
- 7 ホワイトペーパーデザインの事例
- 7.1 ホワイトペーパーデザインの例:表紙デザイン14選
- 7.2 ホワイトペーパーデザインの例:目次デザイン3選
- 7.3 ホワイトペーパーデザインの例:本文デザイン4選
- 7.4 ホワイトペーパーデザインの例:図解デザイン4選
- 7.5 ホワイトペーパーデザインの例:グラフデザイン4選
- 7.6 ホワイトペーパーデザインの例:ブリッジスライドデザイン4選
- 7.7 ホワイトペーパーデザインの例:裏表紙デザイン3選
- 8 さいごに
ホワイトペーパーは、パワーポイントで作成される営業資料とは異なり、読者に信頼感や興味を抱いてもらうことが重要です。そのため、デザインを工夫し、読者に強い印象を残すホワイトペーパーに仕上げる必要があります。本記事では、弊社Appmartが提供するホワイトペーパー制作代行サービスを通じて、信頼感や興味を引き出すデザインのポイントについて解説します。
ホワイトペーパーのデザインが重要な理由とは

情報が溢れる現代では、人は無意識のうちに興味のあるコンテンツとそうでないコンテンツを見分けています。「必要な情報がありそう」「読みやすい」「理解しやすい」「興味を引かれる」といった印象を与えるホワイトペーパーは、ダウンロードされやすく、リード獲得に大きく貢献します。ダウンロードされやすいホワイトペーパーを作る上で重要な要素のひとつが「デザイン」です。デザインを工夫して情報を魅力的に見せることで、読者に自社への信頼感や関心を抱かせ、成果につながりやすくなります。
ホワイトペーパーを作成する目的

これからホワイトペーパーの詳細を見ていく前に、まずはその作成目的を整理してみましょう。Webマーケティングにおいてホワイトペーパーは、以下のいずれかの目的で活用されます。
- リードジェネレーション(新規リードの獲得)
- リードナーチャリング(見込み客の育成)
- 受注確度の向上
自社のWebサイトやオウンドメディア、メールマガジンなどの他の施策と組み合わせてホワイトペーパーを活用することで、見込み客との効果的なコミュニケーションが可能となります。ここからは、それぞれの目的について詳しく解説していきましょう。
新規リードを獲得するため
1つ目の目的は、リードジェネレーションです。リードジェネレーションとは、新しいリードを獲得することを指します。ホワイトペーパーを活用することで、アクセスしたユーザーに有益な情報を提供する代わりに、名前やメールアドレス、会社名といった顧客情報を収集することが可能です。
例えば、ホワイトペーパーのダウンロードに際して、顧客に必要な情報を入力してもらうことで、「困っていること」や「悩み」などの顧客情報を取得できます。ここで、カスタマージャーニーに当てはめて、見込み客の獲得から育成を考えてみましょう。ホワイトペーパーは、潜在顧客が抱える課題や疑問を解消する手がかりとなる情報が含まれた資料です。
そのため、ホワイトペーパーに記載された情報がトリガーとなり、ユーザーが自身の課題を認識するケースもあります。また、情報収集段階の顧客にダウンロードされることで、リード獲得にもつながります。
このように、BtoB企業はホワイトペーパーを通じて見込み顧客と効果的なコミュニケーションを図ることができるのです。
見込み客を育成するため
2つ目の目的は、リードナーチャリングです。リードナーチャリングとは、見込み顧客を育成することを指します。ホワイトペーパーを作成することで、リードナーチャリングが可能になります。なぜなら、配信するテーマによっては、まだ購買に至らない潜在層にもアプローチできるからです。
さらに、ホワイトペーパーはSEO施策とも相性が良く、潜在層への訴求が可能なため、SEOと組み合わせて活用することでリード獲得数を増やす効果が期待できます。
受注の可能性を高めるため
3つ目の目的は、受注確度を高めることです。ホワイトペーパーを作成することで、見込み客の受注確度を上げることが可能になります。
たとえば、見込み顧客が認識していない課題があった場合でも、ホワイトペーパーを通して解決の糸口を提供することができます。この際、自社のサービスがその課題を解決できると示せれば、購入につながるケースもあります。
このように、見込み客が自社のサービスについて理解を深めることで、より購入意欲の高いユーザーを集められるのです。
ホワイトペーパーを作成する前に確認すべきポイント

テイストとテーマカラー
フォントやイラストに統一感を持たせることで、デザイン性の高いホワイトペーパーを作成できます。使用する色やイラスト、図のスタイルに一貫性がないと、企業のイメージが損なわれる可能性もあるため、事前に社内でデザインの方針を決めておくと統一感が出しやすくなります。
ホワイトペーパーのフォントカラーは、ベースカラー、メインカラー、アクセントカラーの3色に絞ることで、視認性が向上します。
メリハリのあるフォントサイズ・カラー
文章を読みやすくするには、フォントサイズやカラーに工夫を加えることが効果的です。見出しや強調したい箇所のフォントを大きくしたり、色を変えることでメリハリが生まれ、視認性が向上します。
簡単な工夫ですが、ホワイトペーパー全体の見やすさが大幅にアップするため、ぜひ意識して取り入れてみましょう。
図表・イラストを入れる
ホワイトペーパーでは、図表やイラストをバランスよく配置して読みやすさを高めることが重要です。文章だけだと読みづらい印象を与え、読者が離脱してしまう可能性があります。
図表やイラストを活用することで、視覚的に内容が伝わりやすくなります。特に解説部分では表や図解を取り入れることで、要点が把握しやすくなるよう工夫しましょう。
余白と文字数
余白と文字数も、ホワイトペーパーの読みやすさを左右する重要な要素です。余白が少なく文字が詰まりすぎていると、圧迫感が生まれ、読みづらくなってしまいます。
図表や箇条書きを活用して文字数を抑え、適度な余白を確保することで、より読みやすく仕上げることができます。
テンプレートを参考にする
初めてホワイトペーパーを作成する際、レイアウトやデザインをゼロから作り上げるのは難易度が高く、時間もかかってしまいます。ホワイトペーパーのテンプレートを活用しつつ、ここで紹介したデザインのポイントを取り入れることで、初心者でも簡単に読みやすいホワイトペーパーを作成することができます。
ページごとに解説するホワイトペーパーのデザインポイント

ホワイトペーパーは主に次の構成で作成され、それぞれ異なるデザインのポイントが求められます。
- 表紙
- 目次
- 中面ページ(問題提起・課題整理・解決策・サービス紹介)
- オファーページ(会社概要・問い合わせ誘導)
各セクションについて事例を交えて詳しく解説しますので、ぜひ参考にしてください。
表紙は内容が一目でわかるようにデザインする
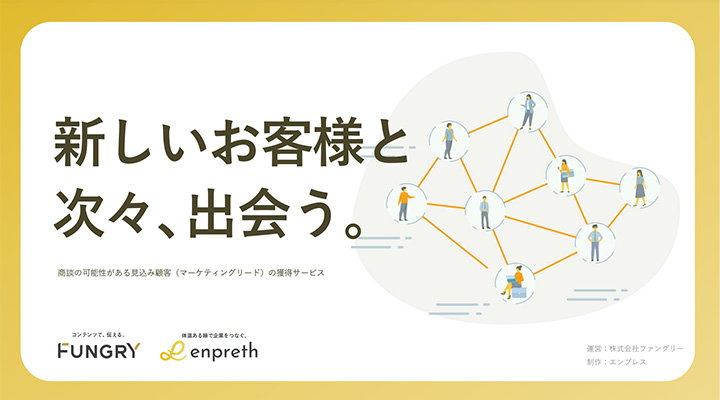
ホワイトペーパーの表紙デザインで重要なのは、「どのような内容が書かれているかを一目で理解できるようにすること」です。ホワイトペーパーの内容はダウンロードするまで分からないため、ユーザーは表紙のタイトルやデザインを参考に、ダウンロードするかどうかを判断します。魅力的な表紙デザインにすることで、ダウンロード数が増え、リード獲得数も向上します。
ホワイトペーパーの表紙制作で意識するべきポイントは以下の通りです
- 読者へのメインメッセージを強調する
- タイトルに数字を入れ、視認性を高める
- イラストを配置する
- 素材を背景として使用する
- 各要素の配置を工夫する
これらのテクニックを活用し、表紙デザインを構成しています。
目次は表紙のイメージと連動させ、内容をわかりやすく整理する
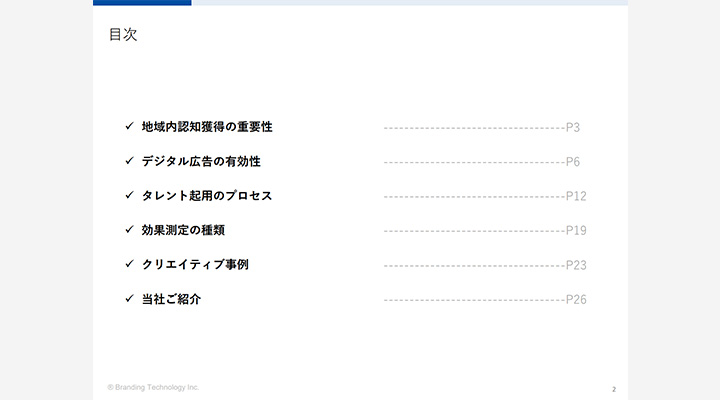
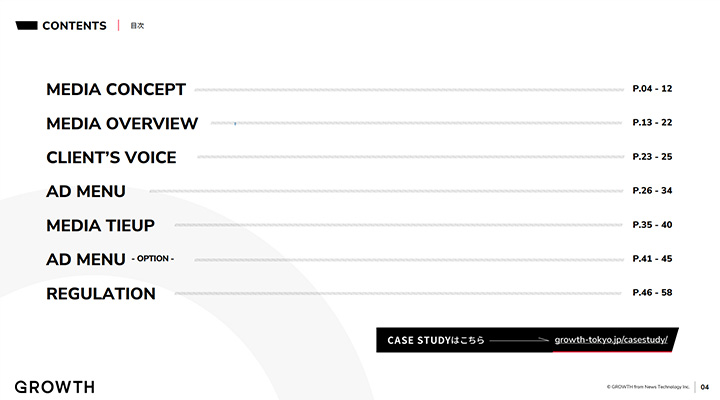
目次は、読者に中身を読み進めてもらうための大切なパートです。表紙で膨らませた読者の期待を裏切らないよう、表紙と連動したデザインに仕上げましょう。
また、タイトルにふさわしい見出しを整理しておくことも重要です。読者はダウンロードするまで内容を把握できないため、ダウンロード後に目次を見て「期待と異なる内容かもしれない」と感じさせてしまうと、企業への印象が悪化し、機会損失につながる可能性があります。
目次からホワイトペーパーが提供する情報の内容がわかるよう、見出しを工夫して考えましょう。
中面ページでは図解やイラストを活用して情報を視覚化する
中面ページはホワイトペーパーの核心部分です。読者にサービスへの興味や信頼を抱かせるためのパートであり、分かりやすく、リッチな印象を与えることがポイントです。具体的なデザインのポイントは以下の通りです。
- デザインの4つの基本原則を活用する
- 文字数を減らし、余白を活かす
- パワーポイントで使うような図形は避ける
- 図解やイラストを用いて、内容を分かりやすく表現する
- テキストが多い場合は、言語化した内容を抽象化する
- 奥行きの演出を取り入れて視線を引き付ける
これらのテクニックを活用し、読者がスムーズに読み進められるよう工夫が施されています。
オファーページでは、読者に期待する行動を明確に示す
ホワイトペーパーのオファーページには、CTA(Call To Action)ボタンを設置して、問い合わせやサービス詳細ページへの誘導を行うのが一般的です。CTAがわかりにくいと、読者はホワイトペーパーを読んだだけで満足し、次のアクションを起こさなくなってしまいます。そのため、CTAボタンはデザイン全体のイメージに合わせつつも目立つ色を使い、読者を次の行動に促すことがポイントです。
思わずダウンロードされるホワイトペーパーデザインの秘訣

各ページの役割を理解してデザインすることに加え、以下の3つのポイントを押さえることで、より魅力的なホワイトペーパーを作成できます。ぜひ参考にしてください。
文字サイズやフォントを工夫して、読みやすさを高める
ホワイトペーパーの読みやすさを高めるには、イラストや図解だけでなく文字の視認性も考慮する必要があります。
文章がぱっと見で理解されやすいフォントとしては、メイリオやゴシック体が適しているとされています。一方、ホワイトペーパーを読み物として制作する場合は、線が細くすっきりとした印象を与える明朝体が向いており、目的に合わせたフォントの選定がポイントです。
また、A4サイズでホワイトペーパーを作成する場合、フォントサイズは11~12ptがおすすめです。10ptでは小さく読みにくく、逆に大きすぎると視線移動が増えてしまうため、11~12ptに設定して読みやすさを保ちましょう。
デザインに統一感を持たせること
統一感のあるデザインは、読者に良い印象を与え、認知度の向上にもつながります。「統一感」とは、異なる要素がある中でも全体がまとまって見えることを指し、以下のポイントを押さえることで実現可能です。
<統一感を出すコツ>
- 使用するカラーを3~4色に絞る
- フォントの種類を増やしすぎない
- ボタンのデザイン、文字間や行間、コンテンツの間隔を統一する
- 使用するイラストの種類を揃える(例:フラットデザインで統一)
掲載場所に合わせてデザインを調整する
ホワイトペーパーは広告、自社ブログ、SNSなど、掲載場所が異なるため、それに応じたデザインの調整もダウンロード数を増やすポイントの一つです。
たとえば、SNSで公開する場合は、フィードに表示される一瞬で目を引くキャッチーなデザインが効果的です。一方、自社ブログやメールマガジンでダウンロードを促す場合は、信頼感を重視して少し堅めの印象にするのも戦略の一つです。
いずれの場合も、ホワイトペーパーを目にするユーザーの状況や自社への認知・理解度に合わせてデザインの方向性を決めることがポイントです。
すぐに使える3つのホワイトペーパーツール紹介
リード獲得にお悩みの方は、ぜひここまでご紹介したポイントやコツを活用してホワイトペーパーを作成してみてください。ここでは、すぐにホワイトペーパーを制作できる3つのツールをご紹介します。
定番の「Microsoft PowerPoint」

ビジネスシーンで広く使われているPowerPointは、多くの方が親しみのあるツールではないでしょうか。グラフや図形が簡単に作成できるため利便性が高い一方で、営業資料のようなイメージになりやすい点もあります。ホワイトペーパーのデザインには少し物足りないかもしれませんが、レイアウト作成には適しており、弊社でも実際に使用しています。
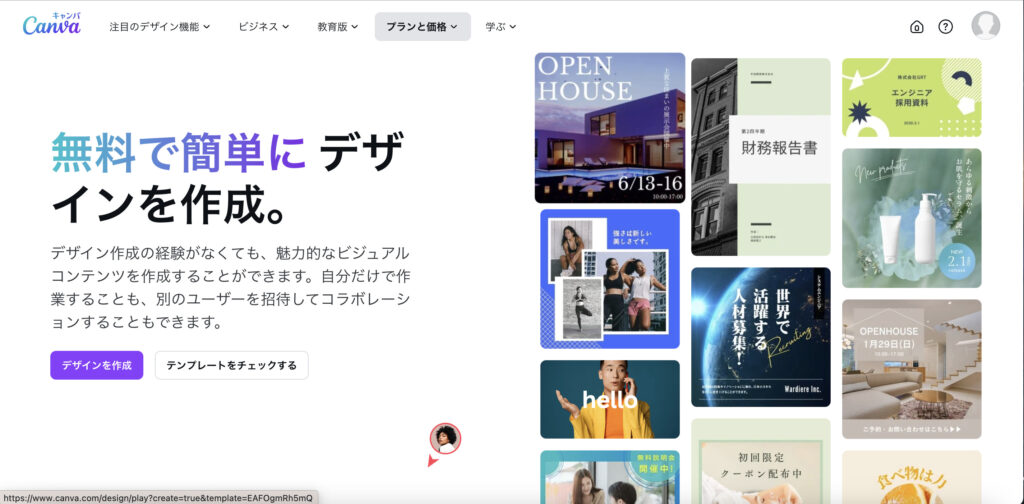
直感的なデザイン制作ツール「Canva」

Canvaは、オンラインで利用できる無料のグラフィックデザインツールで、ドラッグ&ドロップで簡単にデザイン制作が可能です。豊富なテンプレートと図形ツールが揃っているため、デザインの知識がなくてもさまざまなデザインを作成できるのが魅力です。
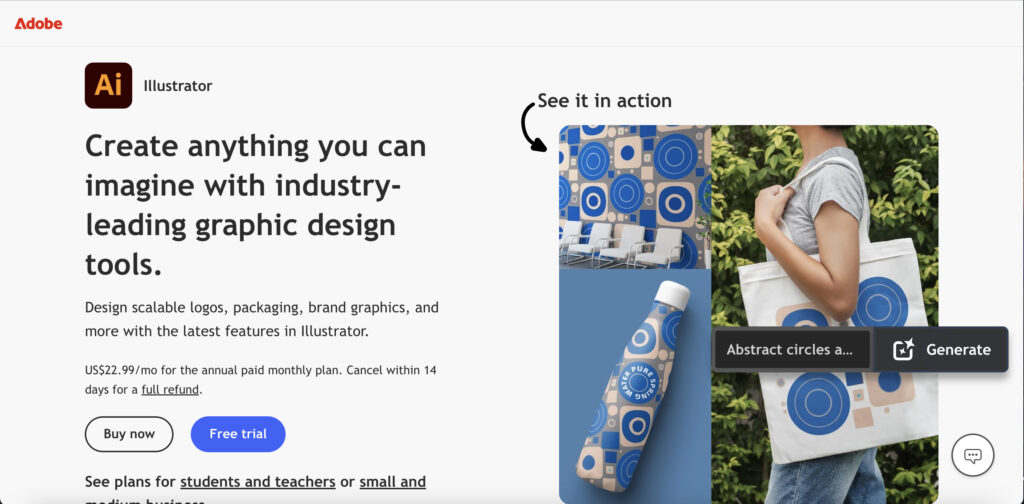
プロも愛用する「Adobe Illustrator」

Adobe Illustratorは、Adobe社が提供するデザイン制作アプリで、プロのデザイナーが多く利用する有名なツールです。専門知識がないと使いこなすのが難しい点もありますが、ホワイトペーパー作成に必要な機能が充実しています。
ホワイトペーパーデザインの事例
ホワイトペーパーの表紙デザインは「顔」ともいえる重要な要素で、ダウンロードの確率に大きな影響を与えます。
「良さそう」「見てみたい」「必要な情報が手に入りそう」といった期待感を抱かせたり、抱えている課題の解決を連想させることで、ダウンロード率が向上します。
ホワイトペーパーデザインの例:表紙デザイン14選
表紙作成のポイント
表紙を作成する際に押さえておきたいポイントは次の3点です。
- 一瞬で内容が理解できること
- メリハリをつける
- 印象に残る工夫を加える
ホワイトペーパーの多くは、表紙で「読む」か「読まない」かを決められるほど、慎重に見られています。一瞬で読者の心をつかむために、情報の視認性、可読性、判読性を確保することは必須で、「面白そう」「求めている情報が書かれていそう」と感じてもらうデザインが重要です。表紙のデザインが結果に大きく影響するページと言えるでしょう。
表紙のデザイン見本

ホワイトペーパーデザインの例:目次デザイン3選
ホワイトペーパーデザインの例:本文デザイン4選
本文作成のポイント
本文を作成する際のポイントは以下の3つです。
- 情報の読み取りやすさ
- 情報のグルーピング
- 文章の補足
ホワイトペーパーの大部分は文章で構成されているため、読者が理解しやすい形にすることが重要です。文字だけでは理解しづらい場合は、イラストや図解を使い、情報の見やすさを向上させましょう。
本文のデザイン見本

| 項目 | 解説 |
|---|---|
| 出典 | インタラクティブ動画各社ツールを徹底比較:本文 |
| 特徴 | 左右にハッキリと情報を分けることで見やすさが向上 |
| カラー | ベージュ |

| 項目 | 解説 |
|---|---|
| 出典 | リサーチ型コンテンツマーケティング支援サービス「アンケトス」:本文 |
| 特徴 | ページで伝えたいことを補足するため雰囲気の合うイラストを配置 |
| カラー | 青色 |

| 項目 | 解説 |
|---|---|
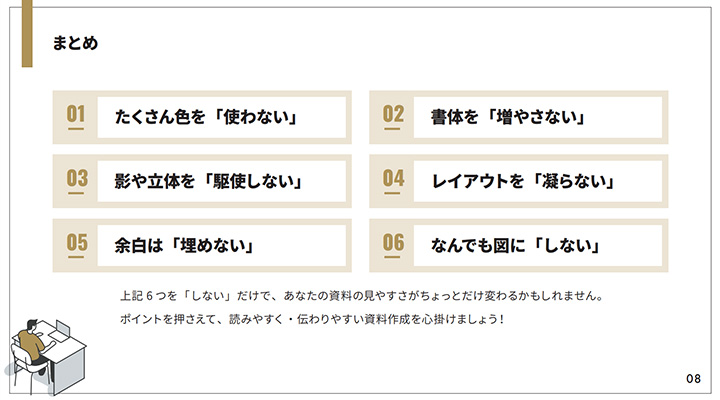
| 出典 | 【非デザイナー向け】「しない」だけで見栄えが変わる!資料作成6つの「しない」:本文 |
| 特徴 | 一連のページを見てもらった後に情報を集約したページを用意 |
| カラー | ベージュ |

| 項目 | 解説 |
|---|---|
| 出典 | 資料掲載サービス『エンプレス』のご説明資料:本文 |
| 特徴 | サービスを受ける「前」と「後」の違いを説明 |
| カラー | 黄色 |
ホワイトペーパーデザインの例:図解デザイン4選
図解作成のポイント
図解を作成する際の重要なポイントは以下の3つです。
- 文章での解説を最小限にする
- 情報と見た目を連動させる(例:流れがあるなら矢印を使う)
- 基本は図形で表現する
情報には時系列や手順、全体像といった特徴があり、それぞれの特徴をわかりやすく図解化することで、ホワイトペーパーの価値がさらに高まります。
図解のデザイン見本

| 項目 | 解説 |
|---|---|
| 出典 | GA4設定サービスのご紹介:図解 |
| 特徴 | サービスの流れを解説するため矢印を活用 |
| カラー | ベージュ |

| 項目 | 解説 |
|---|---|
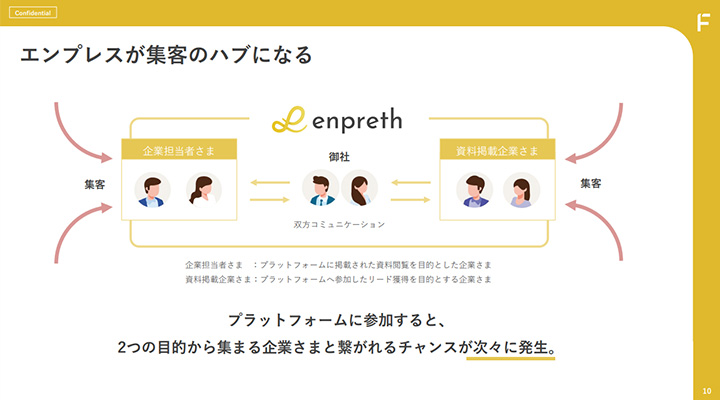
| 出典 | 資料掲載サービス『エンプレス』のご説明資料:図解 |
| 特徴 | サービスの全体像を表現 |
| カラー | 黄色 |

| 項目 | 解説 |
|---|---|
| 出典 | 有識者・専門家キャスティング×インタビュー軸マーケティングコンテンツ制作サービス「Authorize」:図解 |
| 特徴 | 段階を踏んで進むことが分かるように流れを可視化 |
| カラー | 水色 |

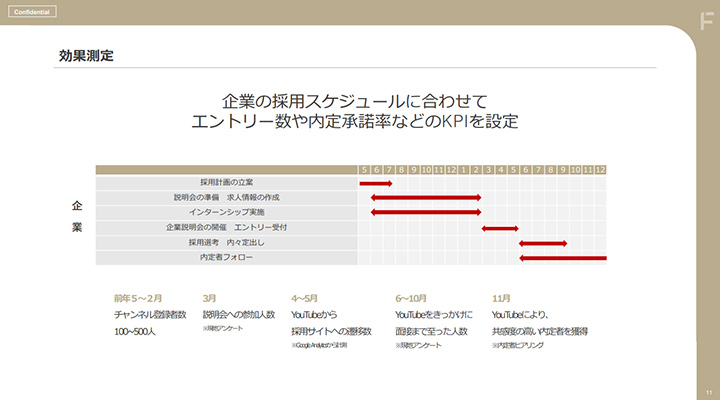
| 項目 | 解説 |
|---|---|
| 出典 | 新卒採用強化のためのYouTubeチャンネル運用サービス:図解 |
| 特徴 | スケジュールの全体像を縮小して表示 |
| カラー | ベージュ |
ホワイトペーパーデザインの例:グラフデザイン4選
グラフ作成のポイント
グラフを作成する際のポイントは次の3つです。
- グラフは大きく見やすくする
- できるだけシンプルにする
- 重要な部分のみ色を変える
全ての数値を表示するのではなく、特に強調したい部分を目立たせることで、視覚的に理解しやすいグラフを作成できます。
グラフのデザイン見本

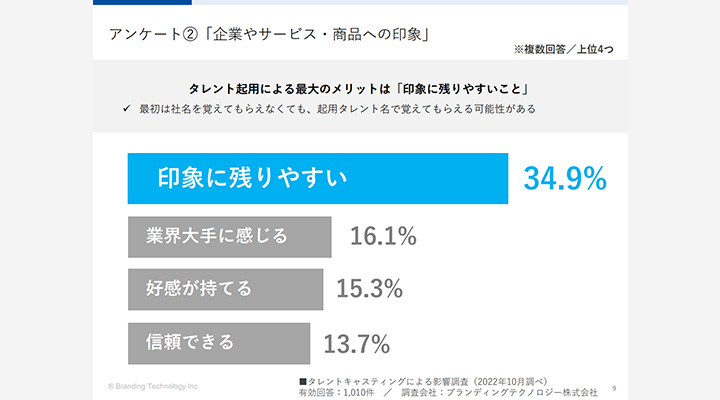
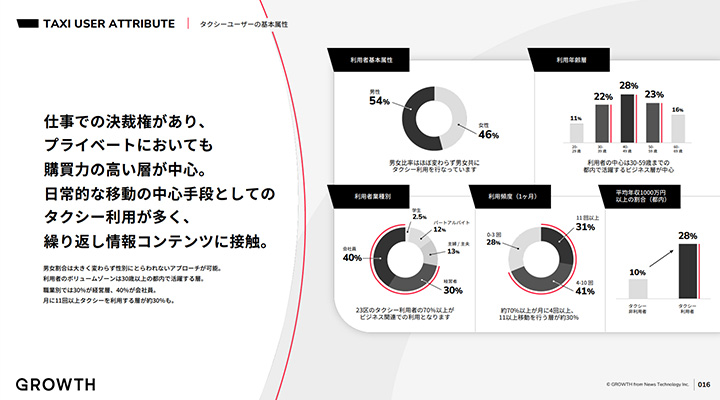
| 項目 | 解説 |
|---|---|
| 出典 | 地域No1になるための社名認知獲得~タレントキャスティングにおけるデジタルマーケティング活用~:グラフ |
| 特徴 | 最も強調したい結果のみ色を付ける |
| カラー | 水色 |

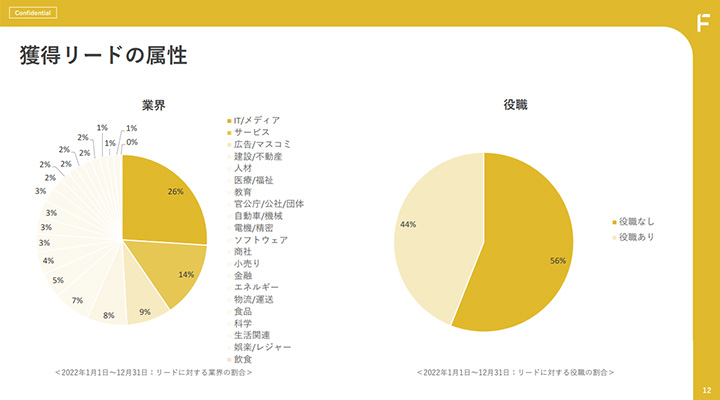
| 項目 | 解説 |
|---|---|
| 出典 | 資料掲載サービス『エンプレス』のご説明資料:図解 |
| 特徴 | メモリが複数あってもベースの色を統一(多色にしない) |
| カラー | 黄色 |

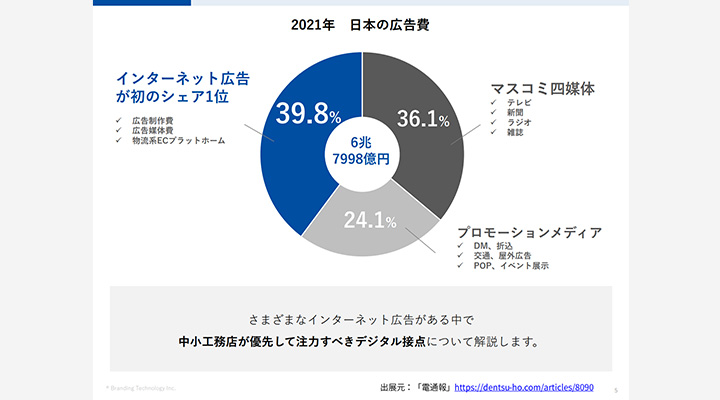
| 項目 | 解説 |
|---|---|
| 出典 | 地域No1になるための社名認知獲得~タレントキャスティングにおけるデジタルマーケティング活用~:グラフ |
| 特徴 | 数値を大きくして見やすさを担保 |
| カラー | 青色 |

| 項目 | 解説 |
|---|---|
| 出典 | GROWTH MEDIA GUIDE:グラフ |
| 特徴 | 情報が多くても重要なものだけに絞り込んで表示 |
| カラー | 黒色 |
ホワイトペーパーデザインの例:ブリッジスライドデザイン4選
ブリッジスライド作成のポイント
ブリッジスライドを作成する際のポイントは次の3つです。
- 情報を入れすぎずスッキリさせる
- フォントサイズを大きくする
- 端的に情報を伝え、分かりやすさを重視する
ブリッジスライドのデザイン見本

| 項目 | 解説 |
|---|---|
| 出典 | RPA導入が初めての方へ 大事なことだけまとめました:ブリッジスライド |
| 特徴 | 全体の雰囲気に合わせてイラストを活用 |
| カラー | 黄色 |

| 項目 | 解説 |
|---|---|
| 出典 | インタラクティブ動画各社ツールを徹底比較:ブリッジスライド |
| 特徴 | 写真を使って情報のイメージ化を補足 |
| カラー | 黒色 |

| 項目 | 解説 |
|---|---|
| 出典 | 【調査レポート】全国のビジネスパーソン約3,000名に聞いたブランディング意識調査:ブリッジスライド |
| 特徴 | 背景色を引いて視点を集めやすい状態を作っている |
| カラー | 青色 |

| 項目 | 解説 |
|---|---|
| 出典 | 資料掲載サービス『エンプレス』のご説明資料:ブリッジスライド |
| 特徴 | グラデーションを活用して雰囲気を出している |
| カラー | 黄色 |
ホワイトペーパーデザインの例:裏表紙デザイン3選
裏表紙作成のポイント
裏表紙を作成する際の重要なポイントは、「シンプルに徹する」ことです。余計な情報を入れず、見やすくまとめることが大切です。
裏表紙のデザイン見本

| 項目 | 解説 |
|---|---|
| 出典 | 【ガイドブック】ブランディングの成功確率を高める「7ステップ」完全ガイド:裏表紙 |
| 特徴 | シンプルにロゴだけを入れてブランドの訴求 |
| カラー | 青色 |

| 項目 | 解説 |
|---|---|
| 出典 | グループで利用できる簡単なタスク管理「Group Task」:裏表紙 |
| 特徴 | ホワイトペーパー後の導線確保のため検索キーワードを入れ込む |
| カラー | ピンク |

| 項目 | 解説 |
|---|---|
| 出典 | インタラクティブ動画各社ツールを徹底比較:裏表紙 |
| 特徴 | 会社概要を入れて信頼感の訴求 |
| カラー | 灰色 |
さいごに
成果を上げるホワイトペーパーとは、読者が抱える悩みや必要としている情報を的確に捉えてデザインされたものだと弊社は考えます。単に美しくデザインすることが目的ではなく、読者の心理や求めている情報を徹底的に考え抜いた結果として、自然にデザインが整うことが理想です。
この記事でご紹介したポイントやコツを活かしながら、読者目線に立ったホワイトペーパー作成にぜひ挑戦してみてください。